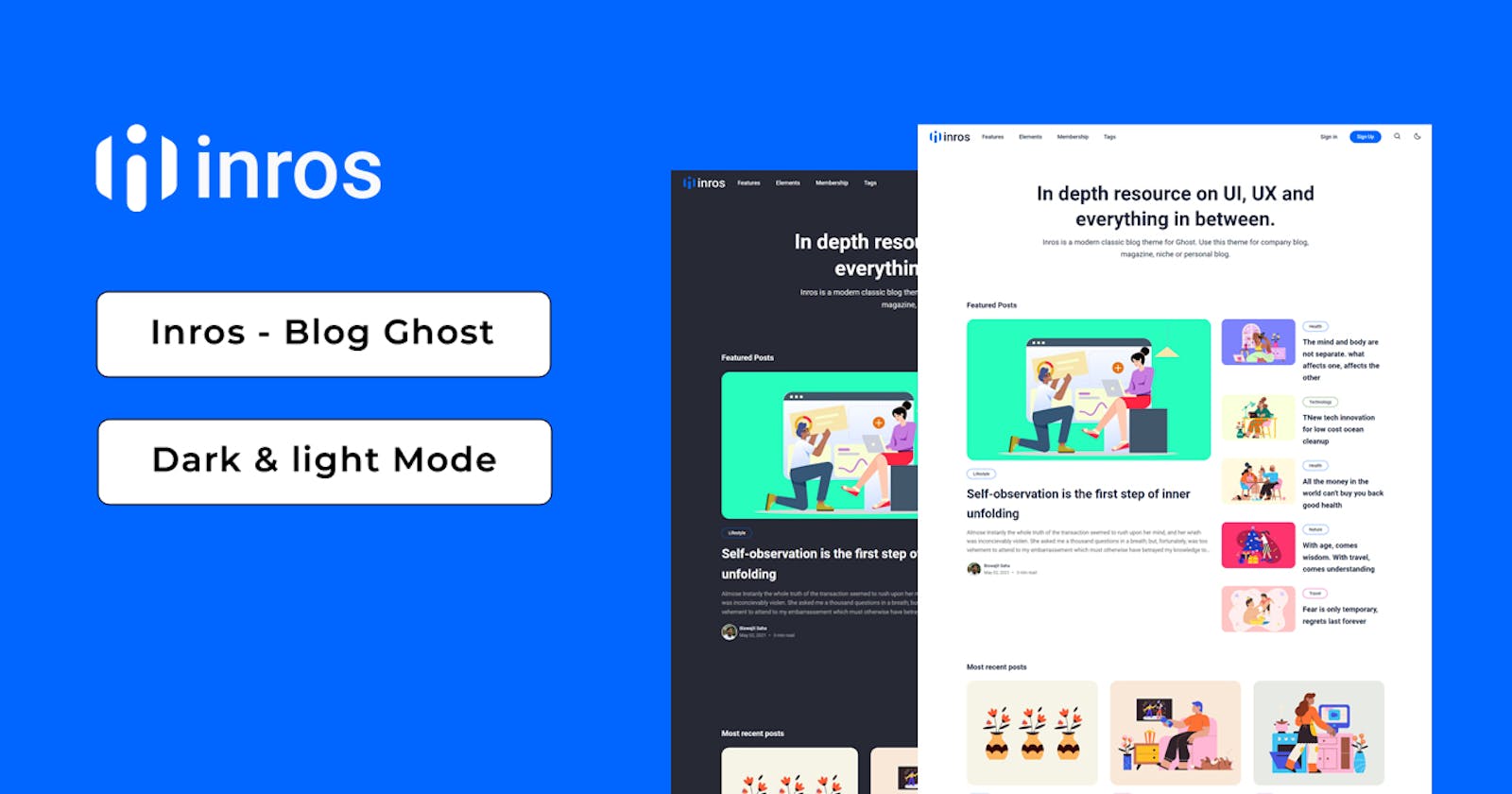
Are you looking to build a professional-looking blog with HTML, CSS, and JavaScript? In this video
tutorial, we'll walk you through the process of designing and developing a blog from scratch, step-by-step.
From creating the layout of your blog with HTML and CSS to adding interactivity and functionality with JavaScript,
we'll cover everything you need to know to create a fully functional blog. Whether you're a blogger,
web developer, or simply looking to learn new skills, this tutorial is for you!
We'll also provide some tips and tricks along the way to help you optimize your blog for search engines, improve your website's accessibility, and enhance the user experience.
🔔 Subscribe for more!
https://www.youtube.com/channel/UCHI9Mo7HCSlqum1UMP2APFQ
🔗 Source code
☝ Start developing the project (base files + images)
Click on the UpFiles link
Click the green button (code)
Click Download ZIP
Extract the project to the desired location
📂Assets
Icons: https://boxicon.com/
Fonts: https://fonts.google.com/
🔥 Follow me!
Tags:
#responsiveportfolio #portfoliohtmlcssjs #webmonster #html #css #javascript #webdesign #website #react #blog, #HTML #CSS #JavaScript #web_development #responsive_design #accessibility #user_experience #tutorial.
So, if you're ready to start building your own blog, this video is the perfect place to start. Be sure to like this video and subscribe to our channel for more web development tutorials and tips!
Link of The Video :