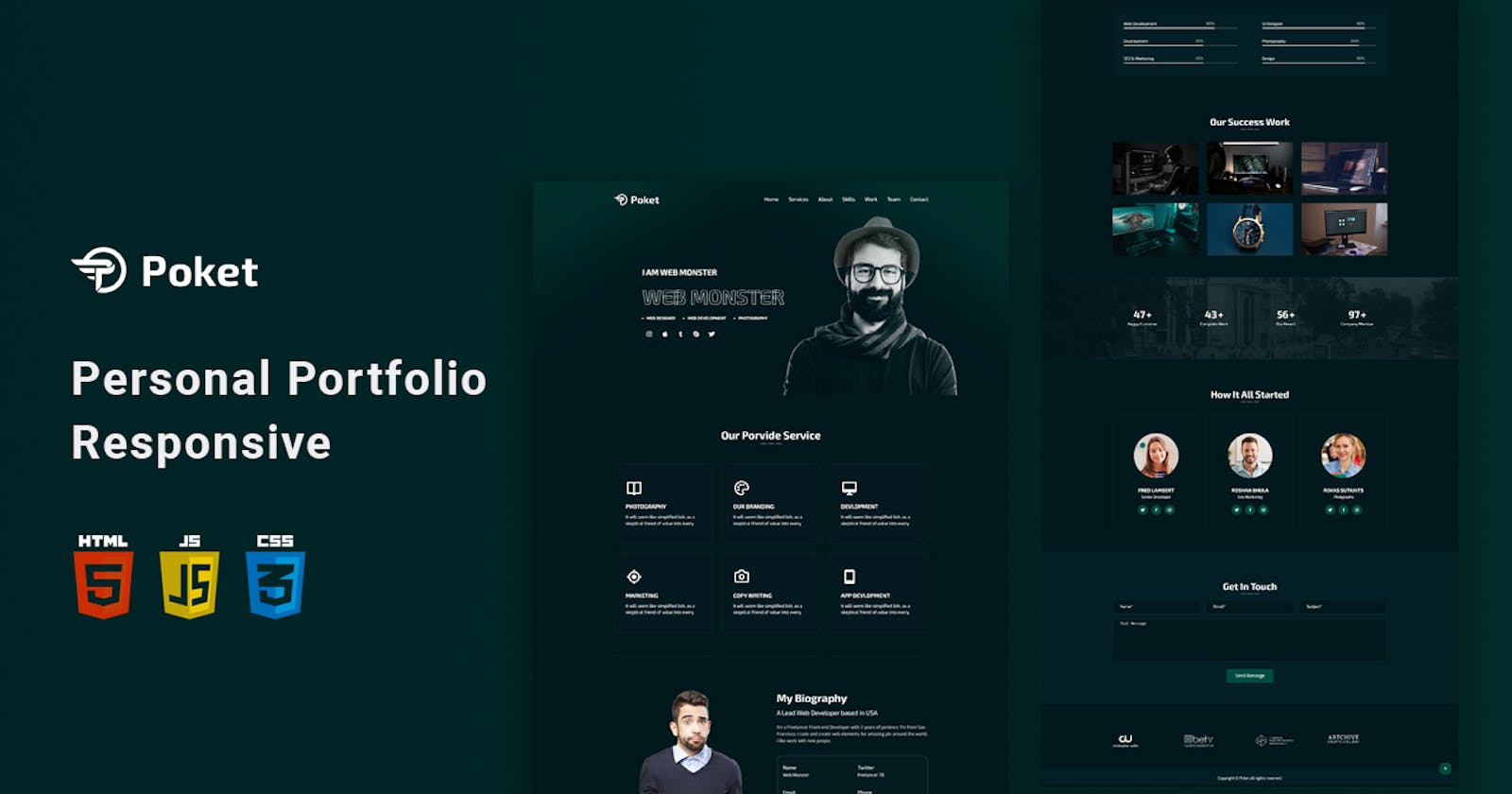
Are you looking to create a stunning personal portfolio website using HTML, CSS, and JS?
Look no further! In this tutorial, we'll walk you through step-by-step on how to
build a responsive personal portfolio website using these powerful tools.
Whether you're a freelancer, designer, developer, or simply looking to showcase your work,
having a personal portfolio website can help you stand out in a crowded market.
With HTML, CSS, and JS, you have complete control over the design and functionality of your website,
allowing you to create a unique and personalized experience for your visitors. In this video,
we'll cover everything from setting up your development environment to creating the layout,
styling the page, and adding interactivity with JavaScript.
We'll also provide some tips and best practices to help you optimize your website for search engines and improve your visibility online.
🔔 Subscribe for more!
https://www.youtube.com/channel/UCHI9Mo7HCSlqum1UMP2APFQ
🔗 Source code
☝ Start developing the project (base files + images)
Click on the UpFiles link
Click the green button (code)
Click Download ZIP
Extract the project to the desired location
📂Assets
Icons: https://boxicon.com/
Fonts: https://fonts.google.com/
Swiper Js: https://swiperjs.com/get-started
Typed Js : https://github.com/mattboldt/typed.js/
Reaveal Js: https://scrollrevealjs.org/
🔥 Follow me!
Tags:
#responsiveportfolio #portfoliohtmlcssjs #webmonster #html #css #javascript #webdesign #website #react
personal portfolio website, HTML, CSS, JavaScript, web development, responsive design, tutorial
So, make sure to watch this video till the end, and don't forget to hit the like button and subscribe to our channel for more web development tutorials and tips!
Link of Video :